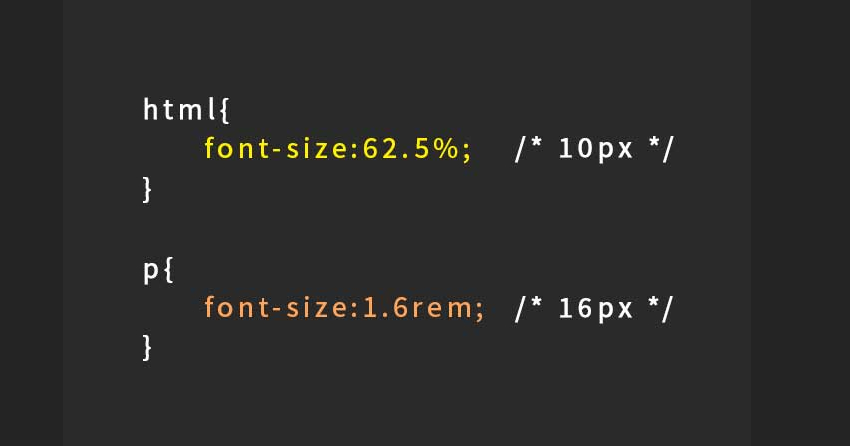
Tại sao lại đặt font size 62.5% trong lập trình web?
Trong lập trình web, nhiều lập trình viên thường sử dụng font-size 62.5% cho thẻ html. Đây là một thói quen tốt, thế nhưng một bài viết gần đây trên một group về frontend cho thấy không phải ai cũng biết tại sao lại phải làm như vậy, và tại sao lại không đặt luôn html { font size: 10px } đi cho nhanh.

Trước tiên thì ai cũng biết làm như vậy là vì trình duyệt nó để mặc định 16px, nên đặt như vậy cho dễ tính toán. Kiểu như muốn 11px thì là 1.1rem.
Nhưng tại sao trình duyệt nó lại để mặc định là 16px? Sao không đặt 10 hay 20 cho tròn?
Là vì 16 là bội số của 2-4-8, nếu các bạn để ý, các framework css cũng có các kích thước 8-16-24-32… và các bản thiết kế giao diện cũng vậy. Lý do vì sao thì các bạn Google là ra.
Thế sao không đặt luôn font size: 10px đi sao cứ phải 62.5% chi cho mệt vậy?
Là bởi vì giá trị 10px luôn là 10px trên tất cả các thiết bị, là fix 10 điểm ảnh. Nếu sử dụng số fixed 10px thì trên các thiết bị đời cao, màn hình rất mịn, kích thước của pixel rất nhỏ. Thì 10px là quá nhỏ để đọc.
Còn đơn vị % theo cái số mặc định 16px kia thì khác. Nó theo từng máy, từng cài đặt của thiết bị. Trên trình duyệt người dùng cũng có thể vào cài đặt, chỉnh font size to lên. Tức là px (của cái 16px kia) nó cũng to lên theo cài đặt hệ thống.
Chúng ta có thể thử với đoạn code sau:
p {
font-size: 20px;
color: red;
}
h2 {
font-size: 62.5%;
color: blue;
}
<p>LapTrinhCuocSong.com</p>
<h2>LapTrinhCuocSong.com</h2>
Khi vào phần cài đặt của trình duyệt, chỉnh kích thước font chữ lớn lên, dòng chữ đỏ bên trên sẽ không thay đổi, nhưng dòng chữ xanh bên dưới thì sẽ lớn lên.
Vậy 62.5% là 62.5% của cái gì?
Ta đang viết css cho thẻ html, là thẻ to nhất rồi, vậy là 62.5% CỦA CÁI GÌ? Hiểu đơn giản là 62.5% của: Cái con số được trình duyệt dựa vào cài đặt hệ thống, dựa vào cài đặt font size trong setting của trình duyệt, dựa vào tỉ thứ khác để tính toán ra.
Trong phần cài đặt, ta chỉnh font size lên “Rất lớn” chẳng hạn, thì kích thước thực tế nó sẽ tăng lên bao nhiêu? Không có con số cụ thể, cái này là theo từng hãng, từng thiết bị. Ae nào hay root rồi vọc Android là biết. Mấy cái điện thoại đời tống màn hình to nhưng chất lượng màn hình thấp, nó scale pixel cho vừa mắt, còn như Apple màn hình mịn thì lại phải làm ngược lại, nhét nhiều điểm ảnh vật lý vào 1 điểm ảnh, cũng để cho vừa mắt.
Tại sao lại phải đặt cho cả toàn bộ thẻ html luôn?
Vì ta muốn tất cả font size, margin, padding, border width… Đều theo nhau, đồng nhất. Để tránh trường hợp cái nút thì rất to còn chữ trong nút thì nhỏ. Để giao diện lớn hoặc nhỏ theo cài đặt font size của người dùng.