Các bước tạo một wireframe tuyệt vời
Wireframe là bản phác thảo thô mô tả tổng quan về sản phẩm cuối cùng, việc vẽ wireframe là một bước quan trọng trong quy trình phát triển phần mềm. Wireframe giúp dễ dàng truyền đạt ý tưởng tăng hiệu quả giao tiếp giữa các thành viên trong team, từ đó giảm chi phí và thời gian cho toàn bộ dự án.
Thông qua wireframe các thành viên trong team, trưởng dự án và cả khách hàng sẽ có cái nhìn tổng quan nhất về sản phẩm cuối cùng. Thông thường việc vẽ wireframe được làm đầu tiên khi bắt đầu dự án, để chỉnh sửa ngày từ đầu, bởi việc sửa wireframe thì dễ dàng hơn sửa trên sản phẩm thật rất nhiều.
Các nhóm của dự án hoạt động riêng rẽ, tuy nhiên vẫn phải đảm bảo thống nhất. Sau khi được phê duyệt, nhóm designer sẽ dựa vào đó để thiết kế các thành phần giao diện (nút bấm, hình ảnh, văn bản…) sử dụng màu sắc tạo nên giao diện, nhóm lập trình viên sẽ dùng wireframe để lập trình các tính năng.
Việc vẽ wireframe là vô cùng quan trọng, một wireframe tốt sẽ tránh những sai lầm không đáng có như: code lại, thiết kế lại, các thành viên làm việc không ăn khớp … Dưới đây là các bước để tạo ra wireframe theo kinh nghiệm của mình

Trước hết, hãy hiểu sản phẩm:
Hãy đọc lại tài liệu mô tả sản phẩm một cách kỹ lưỡng để chắc chắn rằng bạn hiểu tất cả các tính năng sẽ có của sản phẩm. Mục đích tạo ra phần mềm này là gì? Ai sẽ sử dụng nó? Nó bao gồm những tính năng gì? Hãy đặt ra những câu hỏi như vậy, vì những câu hỏi này sẽ giúp bạn định hướng tốt nhất khung sườn của sản phẩm.
Ví dụ: Ai sẽ sử dụng nó? Website cho trẻ em thì phải ít chữ, ít nút bấm, nhiều hình ảnh hơn website cho người lớn
Đặt mình vào vị trí người dùng:
Hãy tưởng tượng bạn là người dùng, sản phẩm đang ở trước mắt, như bạn đang được trải nghiệm một sản phẩm trong mơ, bạn sẽ thấy giao diện như thế nào và bạn sẽ làm gì trên đó, bấm vào nút nào để đặt hàng chẳng hạn. Hãy bỏ tư tưởng của coder đi, bạn là người sử dụng, hãy nghĩ đến một sản phẩm hoàn hảo nhất có thể. Đây là tưởng tượng, nên không có một giới hạn nào, bạn muốn điều gì ở phần mềm này? Nó sẽ giúp ích gì cho công việc của bạn? chứ đừng nghĩ theo cách của coder: Làm thế nào để có được tính năng này?
Bắt đầu vẽ:
Bạn có thể dùng bất cứ thứ gì để vẽ wireframe, một cây bút chì, một cái bảng hay bằng phần mềm đồ họa… miễn là bạn cảm thấy thoải mái khi sử dụng nó. Hãy thử từng thứ để tìm ra công cụ tốt nhất với bạn, riêng mình thì cảm thấy dùng bút chì có thể nhanh chóng thể hiện ý tưởng hơn, sau đó mình vẽ lại trên máy tính.
Bắt đầu vẽ ra giao diện mà bạn mong muốn dưới góc độ người dùng như bạn đã tưởng tượng ở bước trên. Lưu ý càng đơn giản càng tốt, không ai thích một phần mềm có hàng trăm nút bấm, vài chục textbox cả đâu. Cố gắng thể hiện một cách đơn giản nhất, sử dụng ít thành phần giao diện nhất có thể, nhưng vẫn đầy đủ tính năng cần có của phần mềm.
Khoan nghĩ đến màu sắc:
Nếu sử dụng phần mềm để vẽ wireframe, các phần mềm này có thể cung cấp cho chúng ta tính năng đặt màu sắc cho các thành phần giao diện, mình khuyên bạn không nên dùng chúng, cứ để màu đen trắng, màu sắc có thể làm bạn phân tâm mà quên đi cái quan trọng nhất của wireframe là ở tính năng, hành vi và trải nghiệm của người sử dụng. Màu sắc sẽ được các bạn designer thêm vào sau.
Không cần độ chính xác:
Đừng quan tâm đến độ chính xác của các thành phần trên giao diện, cái nút này phải nằm thẳng hàng chính xác với textbox kia, bạn mất vài giây để chỉnh nó lại cho thẳng hàng, điều này làm mất thời gian và giảm sự sáng tạo của bạn. Wireframe chỉ là bản phác thảo thô, không cần chi tiết quá nên cứ vẽ một cách thoải mái nhất.
Xem lại và chỉnh sửa cuối cùng:
Đến bước này, bản phác thảo phần mềm đã khá rõ ràng và có đầy đủ tính năng. Tuy nhiên nó có thể quá rắc rối với người sử dụng, hãy xem lại và lược bỏ thành phần không cần thiết. Cái nút này có thực sự cần thiết hay không? Form đăng ký nhiều textbox thế này người dùng có thể nản lòng mà rời đi không? Textbox nào có thể bỏ đi được? Nếu thành phần nào không cần thiết, hãy mạnh dạn bỏ nó đi, miễn là không mất đi tính năng. Cuối cùng là tinh chỉnh lại hết tất cả, căn chỉnh lại các thành phần cho thoáng và dễ nhìn hơn, ghi note lên chỗ nào cần lưu ý, công bố cho toàn team nhờ họ góp ý và chỉnh sửa lại để có bản wireframe hoàn chỉnh.
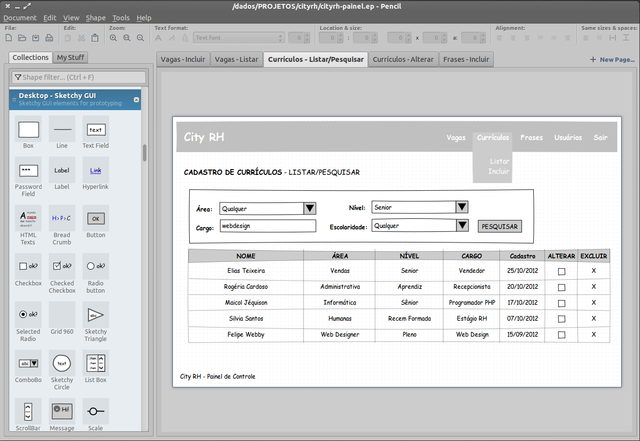
Trên đây mình đã chia sẻ ít kinh nghiệm để tạo ra một wireframe tuyệt vời. Chắc các bạn lại hỏi mình thường dùng phần mềm nào để vẽ? Trước đây mình dùng Balsamiq Mockups, tuy nhiên đây là phần mềm trả phí, chỉ cho trial 30 ngày, nên mình chuyển qua Pencil project, một phần mềm miễn phí và hỗ trợ cả trên linux.
Chúc các bạn thành công.
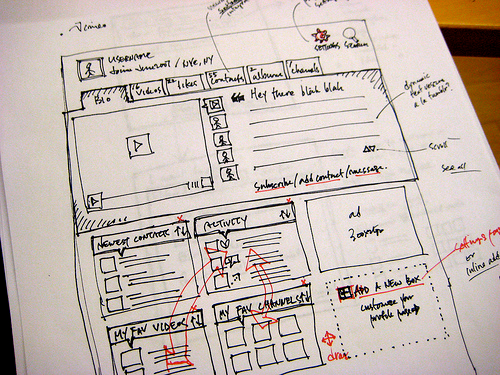
Dưới đây là hình ảnh phần mềm Pencil project:

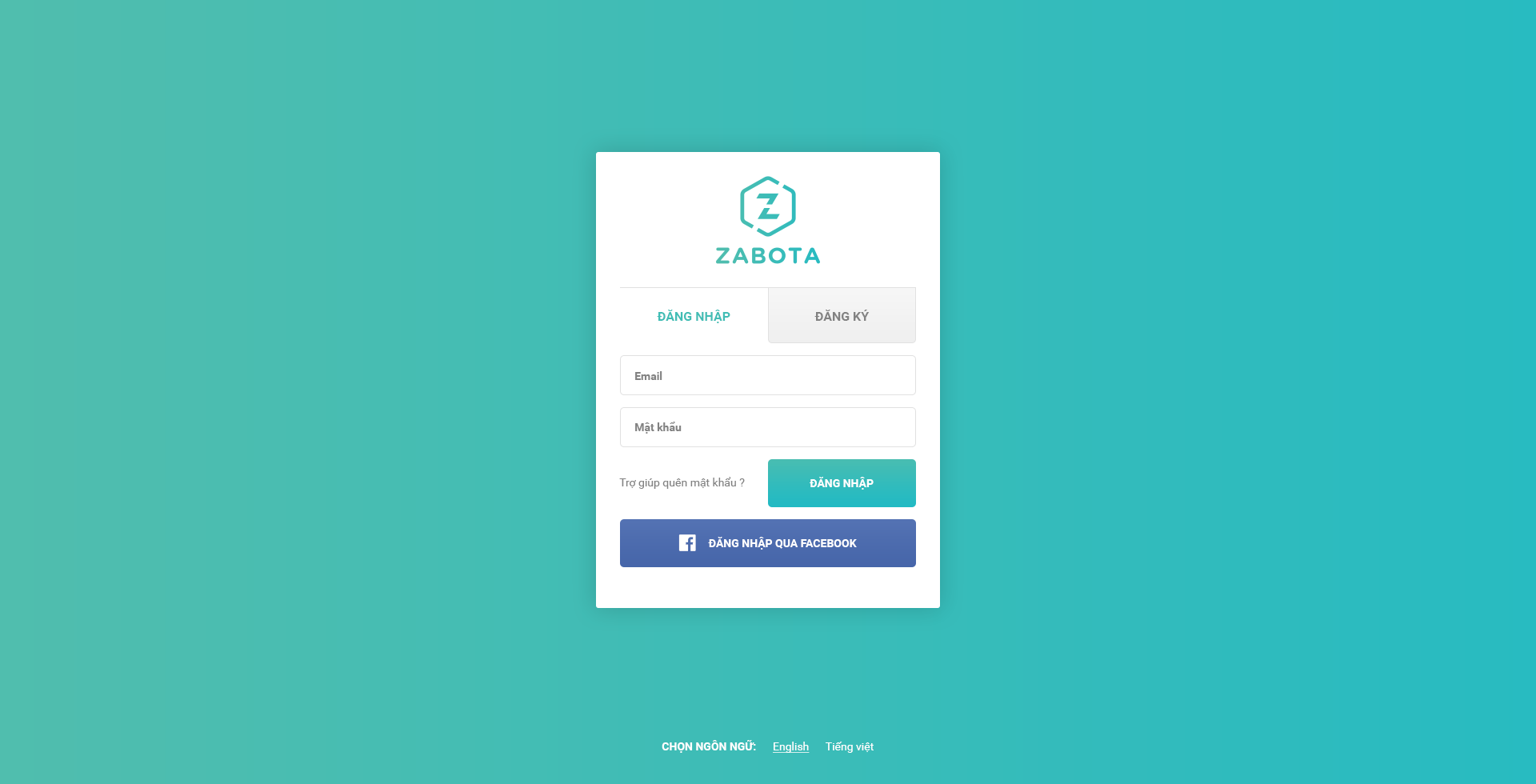
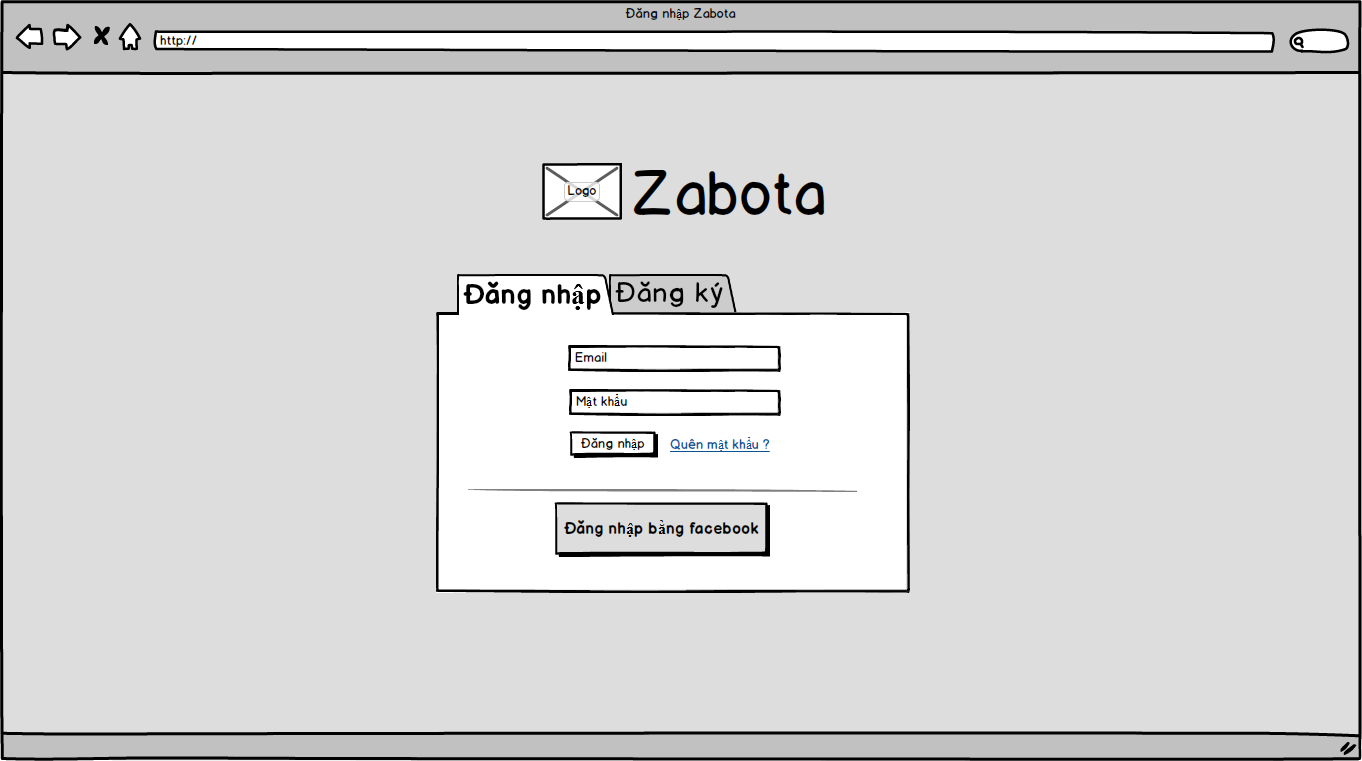
Đây là một ảnh trong wireframe project vừa rồi của mình, không có màu sắc như mình đã nói ở trên:

Và đây là sản phẩm design hoàn chỉnh: