Series nghịch ngợm - Điều gì sẽ sảy ra nếu ta vẽ 1 triệu thẻ div lên màn hình
Khi cắt giao diện html/css chúng ta luôn được dạy rằng phải sử dụng ít thẻ html nhất có thể nhằm tăng tốc độ khi trình duyệt render mã html, số lượng thẻ html ít hơn thì trình duyệt sẽ không phải tính toán chiều rộng, chiều cao, màu sắc… của các element không cần thiết, từ đó tăng tốc độ hiển thị trang web. Trong series nghịch ngợm (nghịch dại) lần này, chúng ta sẽ cùng thử nghiệm khả năng xử lý của trình duyệt chrome bằng cách vẽ 1 triệu thẻ div lên màn hình.
Mình sẽ dùng PHP đọc từng điểm ảnh của một file ảnh có kích thước 1000x1000 pixcel, lấy các thông số màu sắc RGB, sau đó vẽ lên màn hình các thẻ div có kích thước 1x1 pixcel. Chúng ta sẽ được một hình ảnh được tạo từ 1 triệu thẻ div.
<div id="image">
<?php
set_time_limit(1000000);
$image = imagecreatefromjpeg('image.jpg');
$image_width = imagesx($image);
$image_height = imagesy($image);
for($y = 0; $y < $image_height; $y++){
for($x = 0; $x < $image_width; $x++){
$rgb = imagecolorat($image, $x, $y);
$color = imagecolorsforindex($image, $rgb);
echo '<div style="background-color: rgb('.$color['red'].','.$color['green'].','.$color['blue'].')"></div>';
}
}
?>
</div>
Thẻ div#image dùng để bao toàn bộ các div nhỏ 1x1 mà ta đã nói ở trên, mình đặt kích thước của nó bằng kích thước ảnh, các div nhỏ ở trong mình để float left.
#image div {
width: 1px;
height: 1px;
float: left;
}
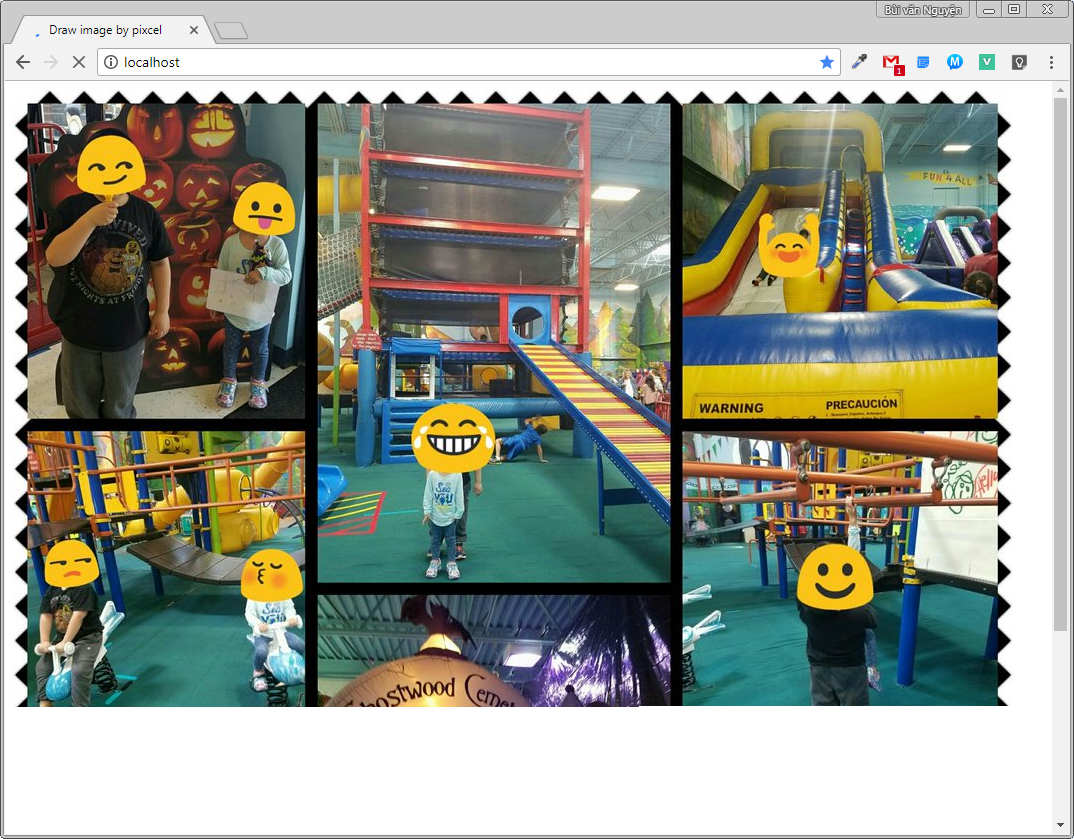
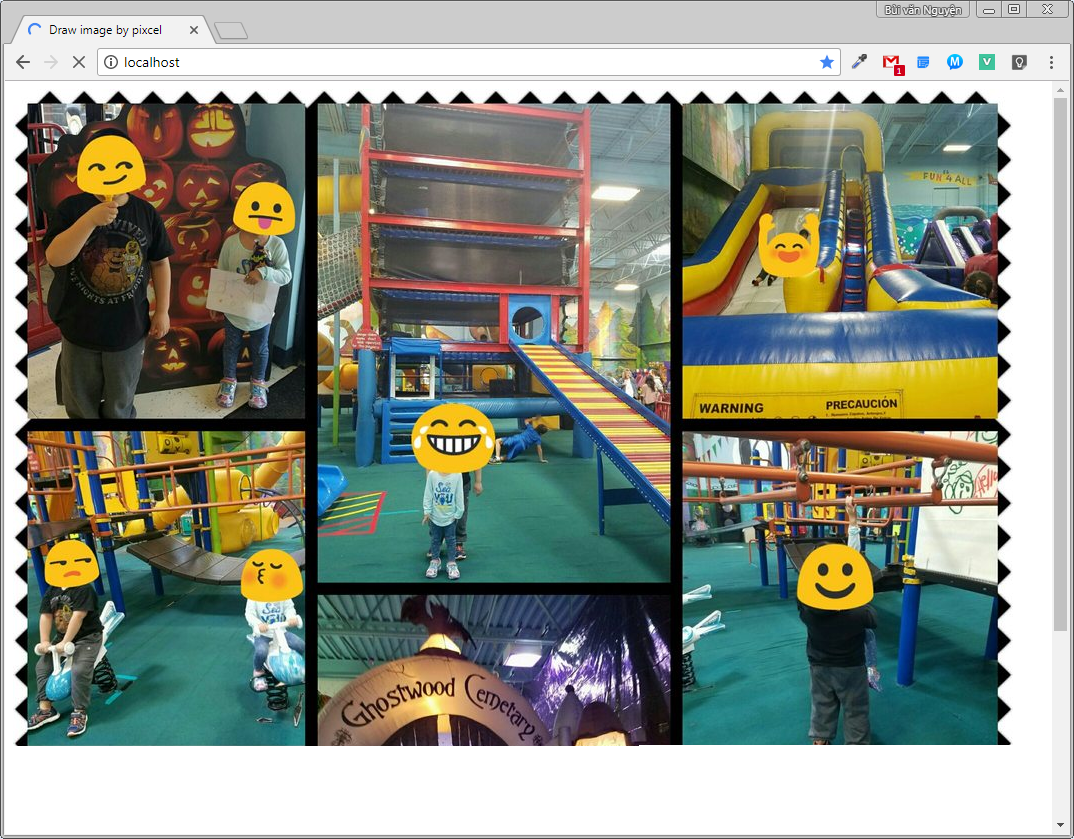
Trong khoảng 100k thẻ div đầu tiên, chrome hiển thị rất nhanh

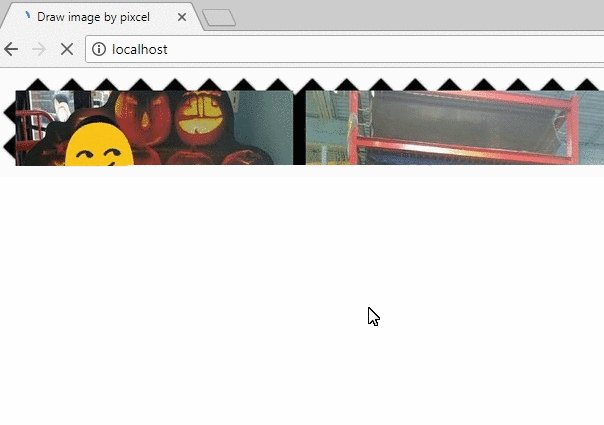
Trong thời gian 5 phút, chrome vẫn load, được khoảng 350k thẻ div

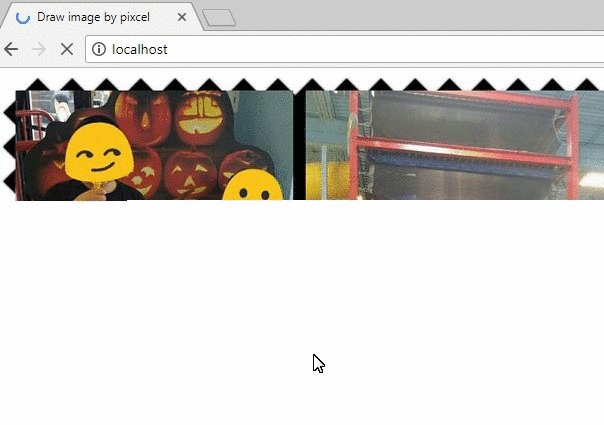
Sau 10 phút, vẫn không thêm được bao nhiêu, nhưng chrome vẫn tiếp tục, kiên trì bền bỉ.

Sau 15 phút

Sau 20 phút, tốc độ render đã chậm đi khá nhiều.

Sau 35 phút, cảm thấy hối hận vì đã làm bài test ngu xuẩn này :)

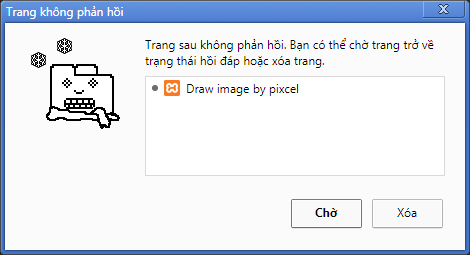
Và cuối cùng, điều anh không muốn cứ vẫn luôn xảy ra, chrome đã crash, tuy nhiên, con số 900k thẻ div là khá ấn tượng.

Kết luận: Trong điều kiện thử nghiệm, Google Chrome đã hiển thị được khoảng 900k thẻ div trong vòng 43 phút. Vì chrome hiển thị 100k thẻ div đầu tiên rất nhanh nên chả việc gì phải tiết kiệm vài cái thẻ div trong code html làm gì cho mệt mỏi cả.